


【イラストを扱うプログラム】
あらかじめペイントを使ってイラストファイルを作っておき、VisualBasicのプログラムでファイルを順次読み込み、左から歩いているように見せる。
ポイントは
Private Sub Timer1_Timer()
Image1.Move Image1.Left + 20
n = n + 1
If n > 100 Then Timer1.Enabled = False
m = m + 1
If m > 2 Then m = 0
If m = 0 Then Image1.Picture = LoadPicture(fName &
"102.bmp")
If m = 1 Then Image1.Picture = LoadPicture(fName &
"101.bmp")
If m = 2 Then Image1.Picture = LoadPicture(fName &
"103.bmp")
End Sub
の部分である。
1.素材の作成
次のようなイラストを3つBMP形式で作成しておく。
| 101.bmp |
 |
| 102.bmp |
 |
| 103.bmp |
 |
なお、"\\SKALA\教材提示ELEVATO\石山 謙\石山研究室(hyosiから開く)\"
の中にサンプルがあるので、今回はそれを使用する。
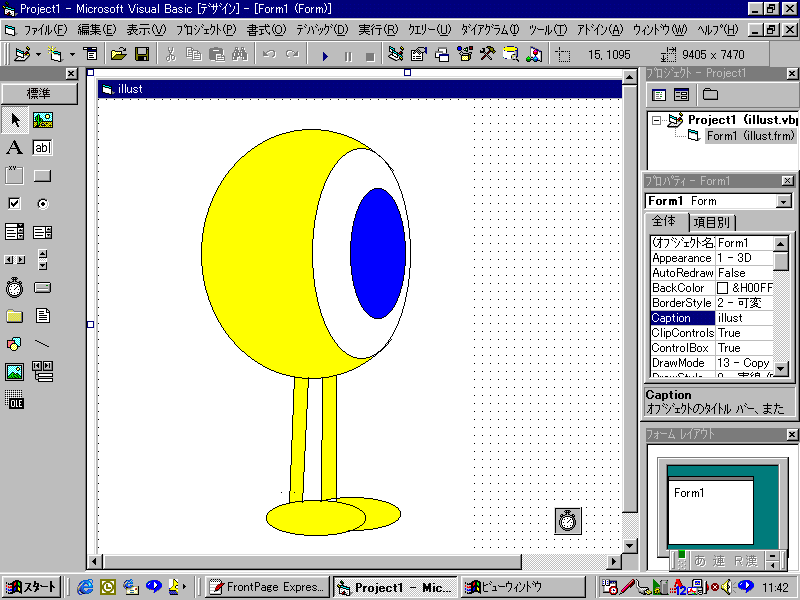
2.インターフェイスの作成
(1)イメージを1つ配置する。
(2)タイマーを1つ配置する。

3.プロパティの設定
| オブジェクトの種類 | プロパティ名を探す | 次のように設定する | |
| イメージ | Image1 | Picture | 101.bmp |
| タイマー | Timer1 | Interval | 100 |
| フォーム | Form1 | Caption | illust |
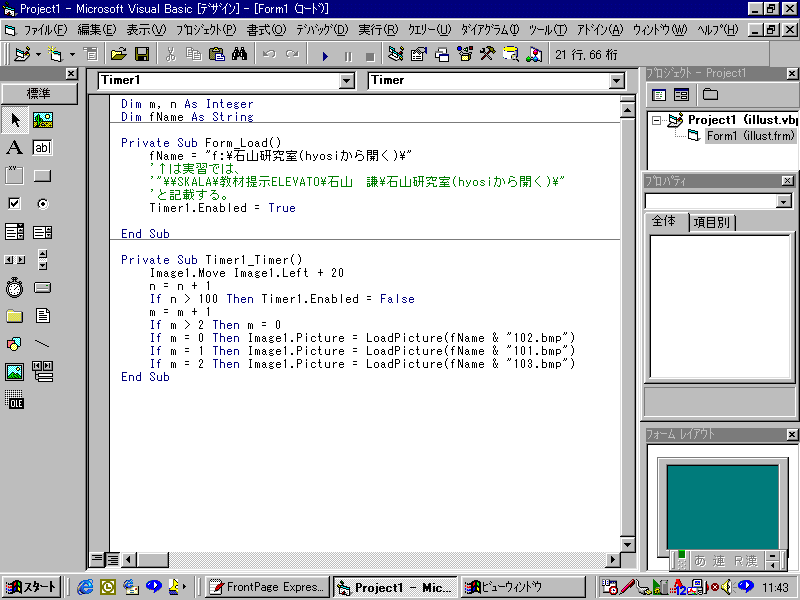
4.コードの記述

[プログラム全文]
Dim m, n As Integer
Dim fName As String
Private Sub Form_Load()
fName = "f:\石山研究室(hyosiから開く)\"
'↑は実習では、
'"\\SKALA\教材提示ELEVATO\石山 謙\石山研究室(hyosiから開く)\"
'と記載する。
Timer1.Enabled = True
End Sub
Private Sub Timer1_Timer()
Image1.Move Image1.Left + 20
n = n + 1
If n > 100 Then Timer1.Enabled = False
m = m + 1
If m > 2 Then m = 0
If m = 0 Then Image1.Picture = LoadPicture(fName &
"102.bmp")
If m = 1 Then Image1.Picture = LoadPicture(fName &
"101.bmp")
If m = 2 Then Image1.Picture = LoadPicture(fName &
"103.bmp")
End Sub
5.実行

6.保存
フォーム、プロジェクトともに illust という名前で保存する。